(1) Release editing flow | (2) Nested track editing flow
UX Philosophies
Along with maintaining consistent UI design, I concern myself with building a consistent feel across the platform as well. What I mean by that is– there’s a few apps that make up the platform so far (Team, Music, Money, and Business), and I want to ensure the user has a seamless experience within each app and when jumping from one to another. To accomplish that, there are a couple guiding philosophies that inform repeated UX flows throughout the platform.
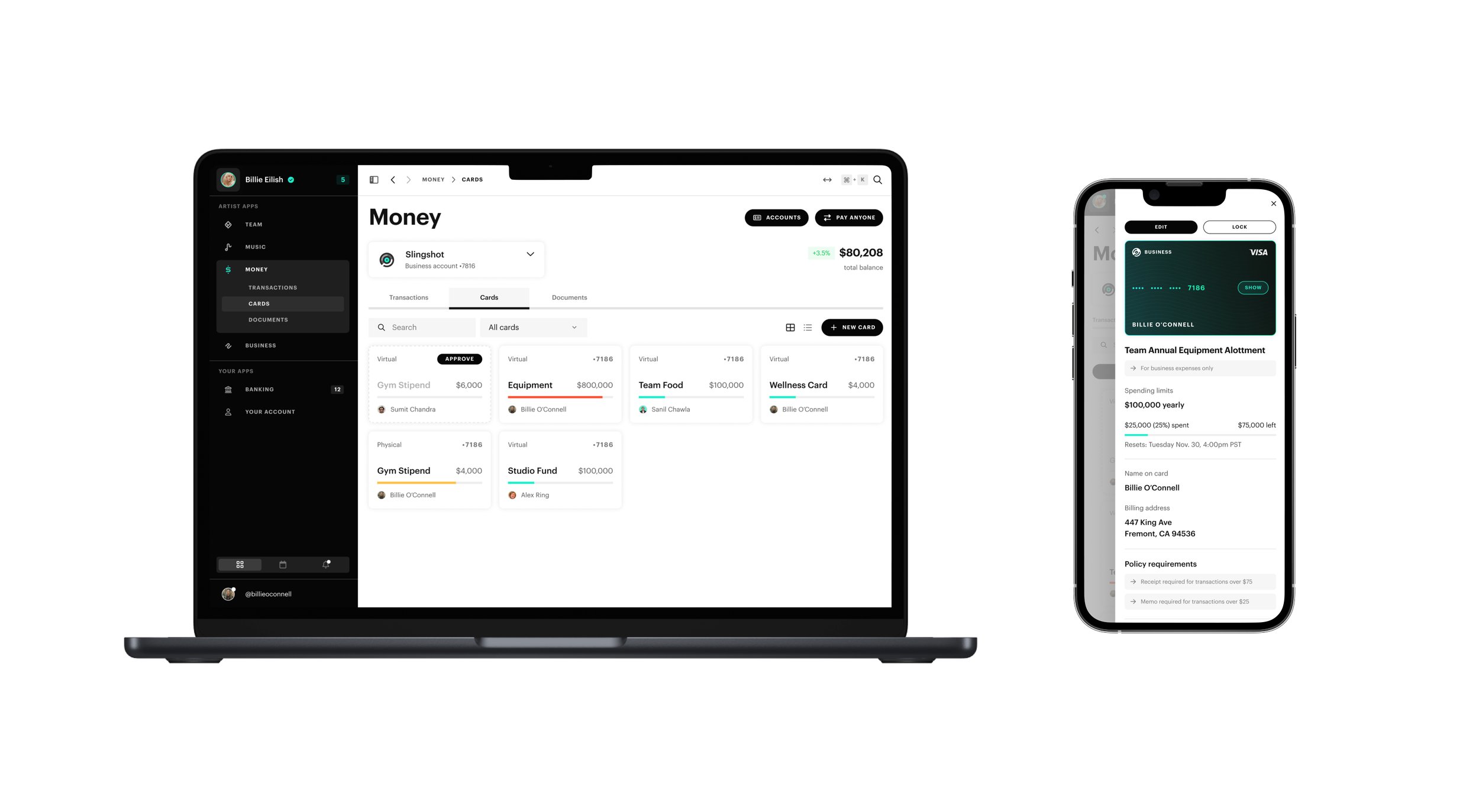
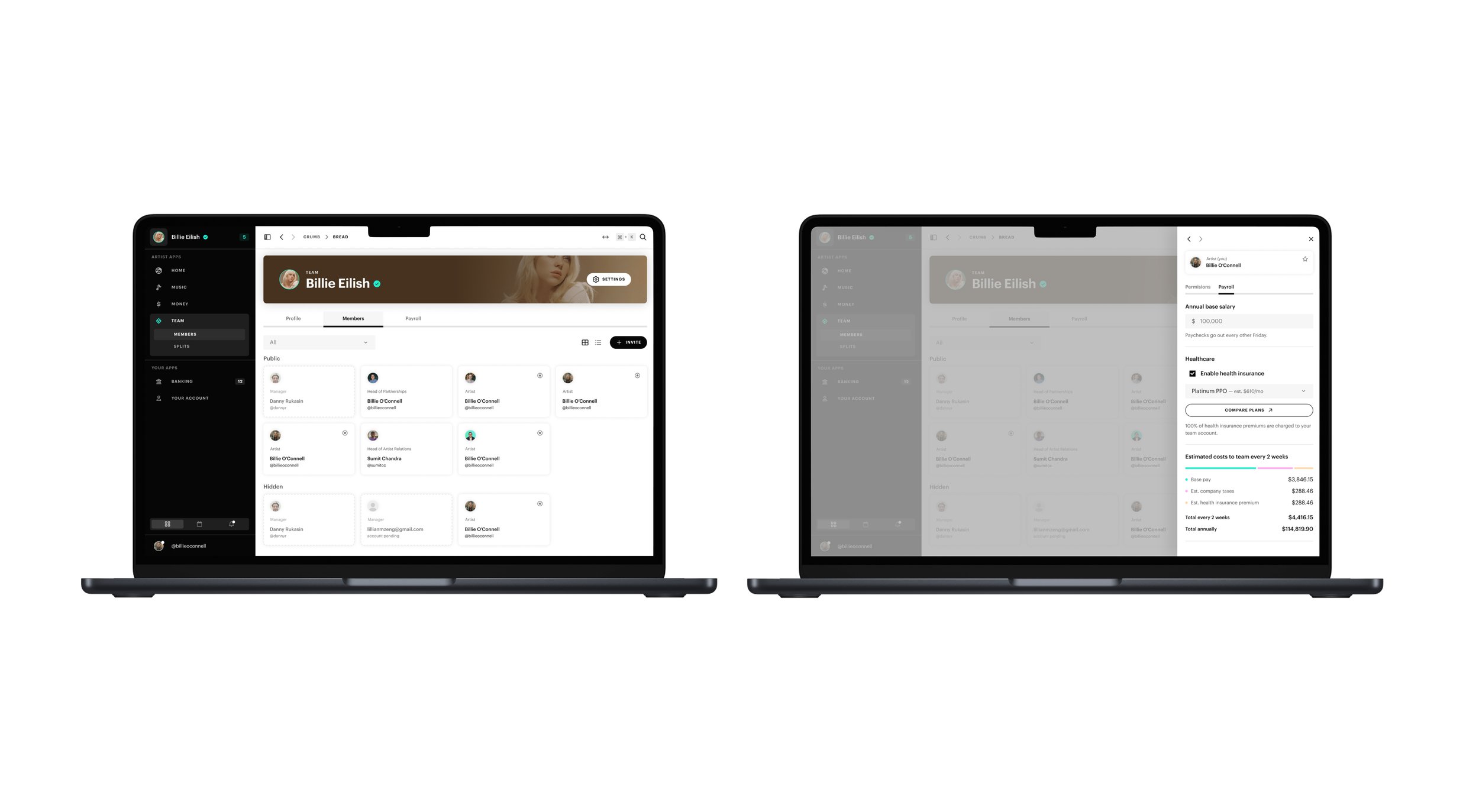
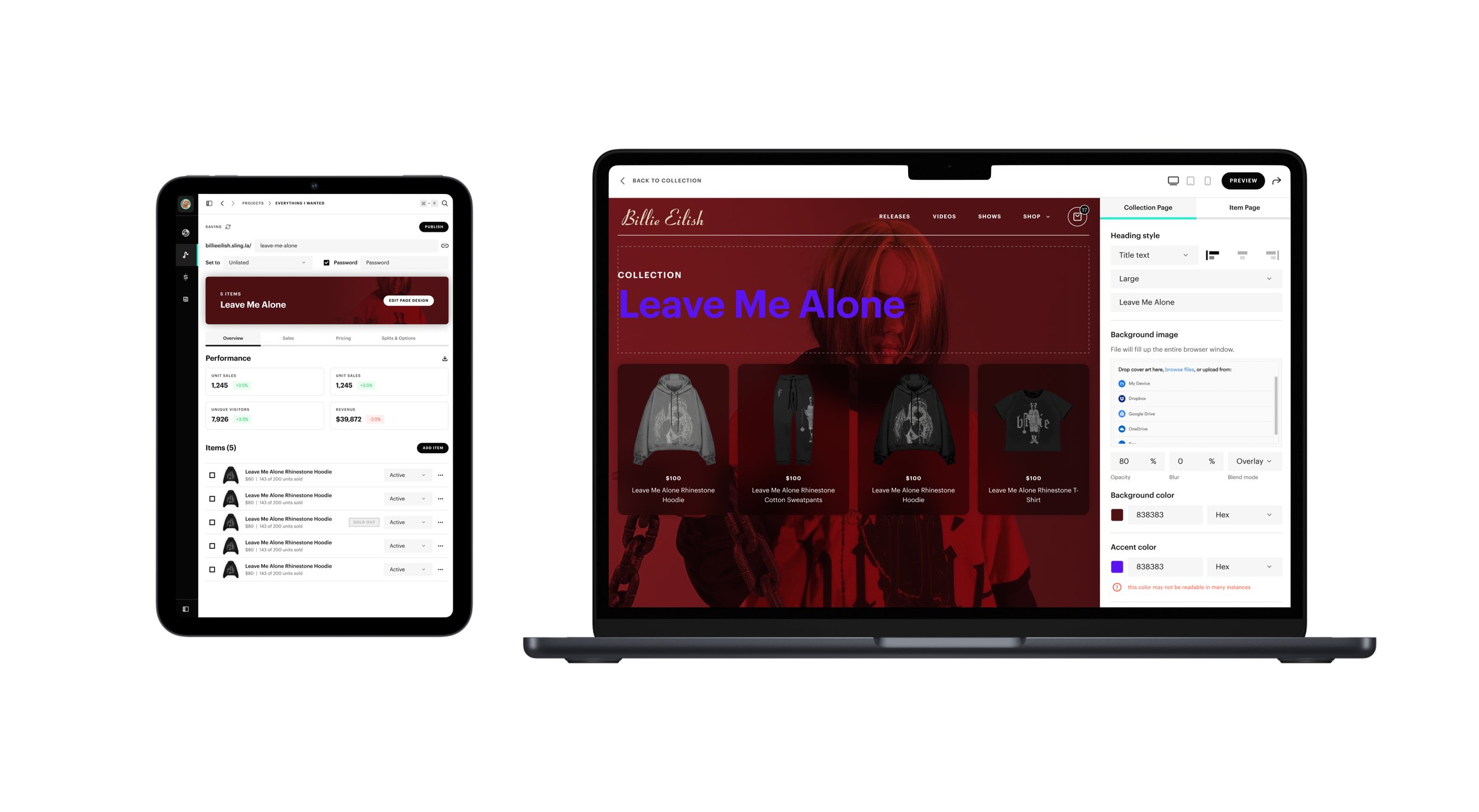
a. Assurance– knowing what you’re doing is correct. Side by side preview/editing views (1) are often employed, allowing users to visualize their end goal, and promoting a sense of accomplishment. Also dynamically alerts users of errors, and shows the the direct consequences of what they’re doing.
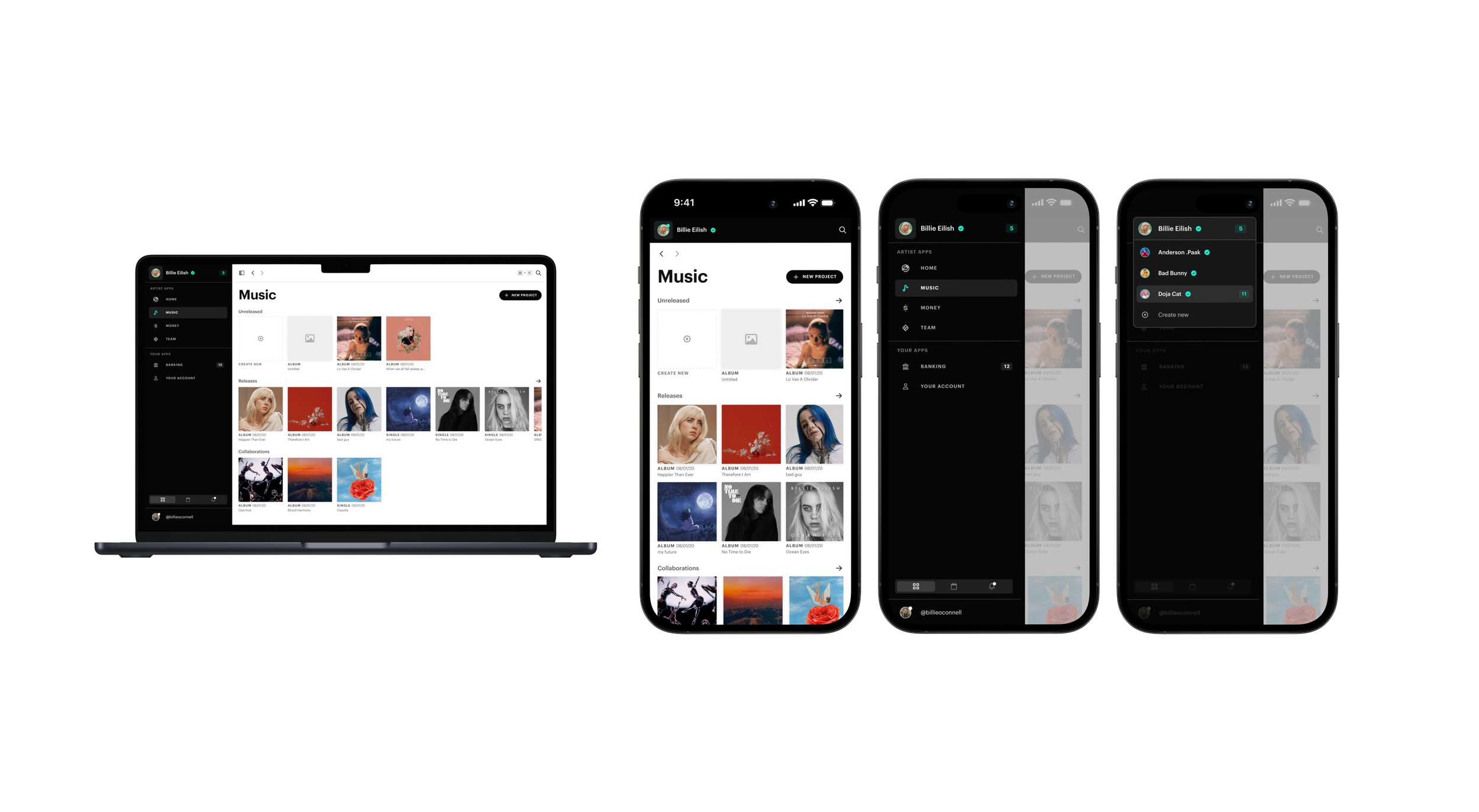
b. Clarity & Focus– knowing where you are and what to do. Hierarchy across the platform is always left–right, top–bottom, providing a sense of surrounding context on where you are. There are many linear tasks tucked into focus drawers (2) that pop out when initiated. This makes it less jarring than a full screen modal, and has a sense of impermanence that makes it more comfortable to quickly make small edits. Plus, it’s fast to translate to mobile.